Met de HTML-widget kunt u belangrijke informatie en notities over uw contacten opslaan. In tegenstelling tot de notitiewidget kan de HTML-widget zo vaak worden aangemaakt als u wilt. U kunt de widget individueel een naam geven volgens uw wensen.
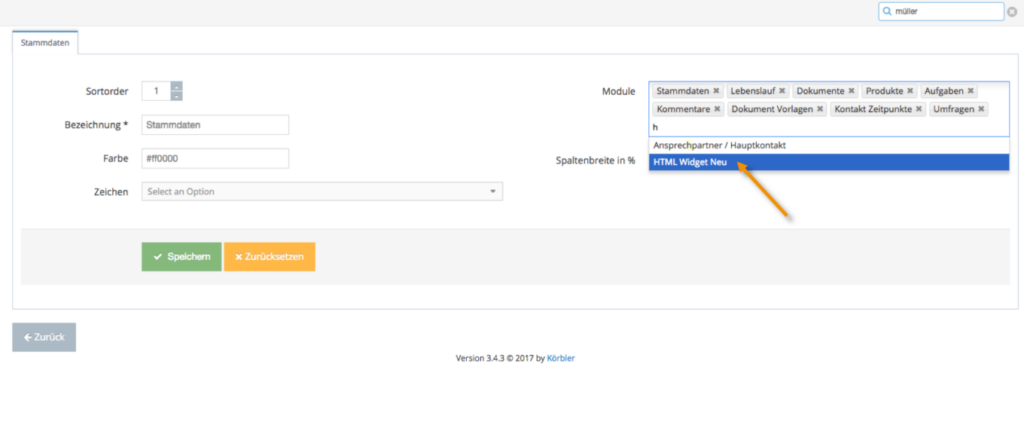
Om de HTML-widget te maken, maakt u zoals gewoonlijk een nieuwe widget voor uw contactpersoon. U kunt dit toevoegen aan een bestaand tabblad of er een nieuw tabblad voor maken. U kunt zien hoe u deze instelling kunt maken hier. Voeg hiervoor de widget "HTML-widget nieuw“ en noem het meteen naar uw wensen.

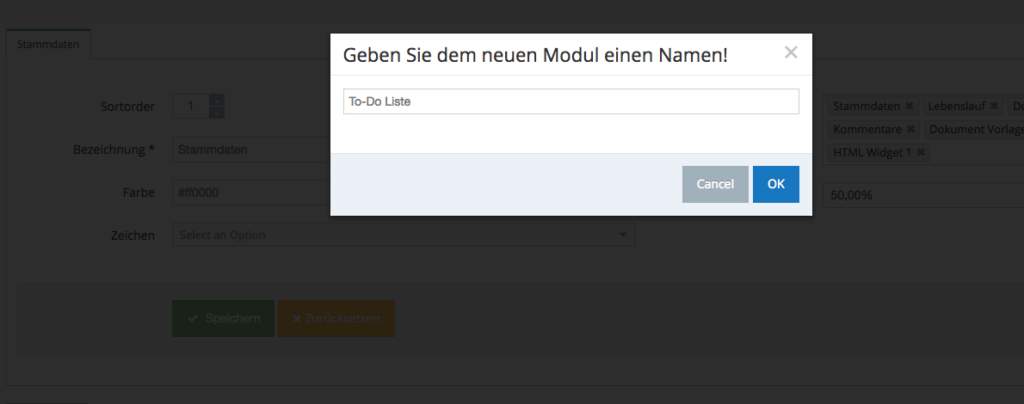
Voer de naam van uw widget in het daarvoor bestemde veld in het pop-upvenster in. En klik dan op "Ok".

Nadat je je widget hebt toegevoegd, klik je in de "Module' weer op 'Opslaan' om de instellingen voor uw contact op te slaan. Zodra u terugschakelt naar de contactweergave, zou de widget op de geselecteerde locatie moeten verschijnen. U kunt ook het dradenkruis gebruiken om de widget naar een gewenste positie binnen het overeenkomstige tabblad te verplaatsen.
Over de blauwe bewerkingspen inhoud kan aan uw contactpersoon worden toegevoegd onder de respectieve HTML-widget.

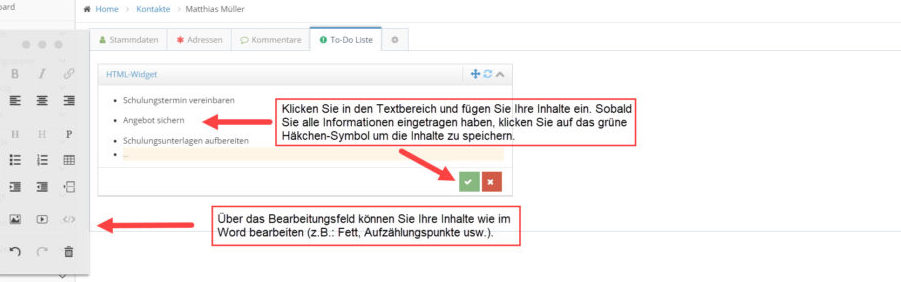
Om informatie in de widget in te voeren, klikt u eenvoudig op het tekstveld. Met behulp van het bewerkingspaneel dat verschijnt, kunt u uw inhoud naar wens opmaken, net als in Word. Nadat u alle details heeft ingevuld, klikt u op het vinkje om de inhoud op te slaan.

U kunt uw inhoud op elk moment wijzigen/bewerken of nieuwe details toevoegen met behulp van de bewerkingspen.